A Non-Technical Intro to Webmentions
I keep bringing up "Webmentions" in the context of discussing the sociable web and advocating for more people to adopt more social technologies on their websites, but I always run into a wall: there's no good place to link people to so they can understand more about what that means. All the existing explanations I've found are deep in the weeds of how Webmentions work on a technical level, which isn't a very helpful place to start for people who just want to post.
I want to fill that gap with this post, and give people who don't know the ins and outs of HTTP a working understanding of what Webmentions do and how to get them up and running for your site. To that end:
Webmentions are a way to let a website know that you linked to it.
That's it! At it's core, it's just that simple. If a website supports Webmentions, you tell it "Hey, here's the URL of a page with a link to you", it double-checks that the link actually exists, and then it does what it pleases with that information.
What can you do with Webmentions?
Notifications
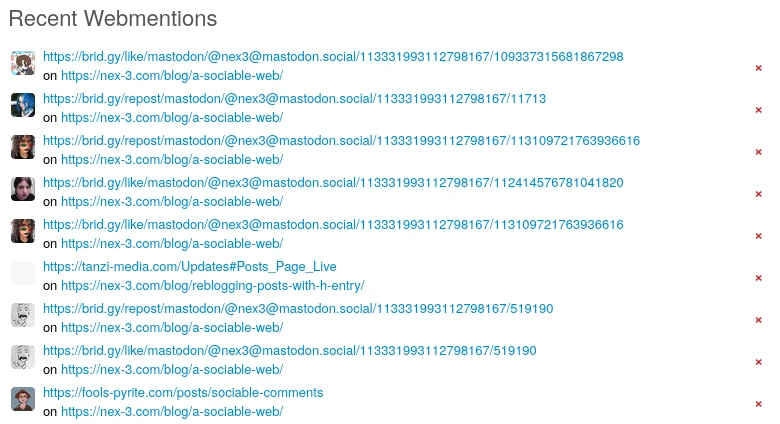
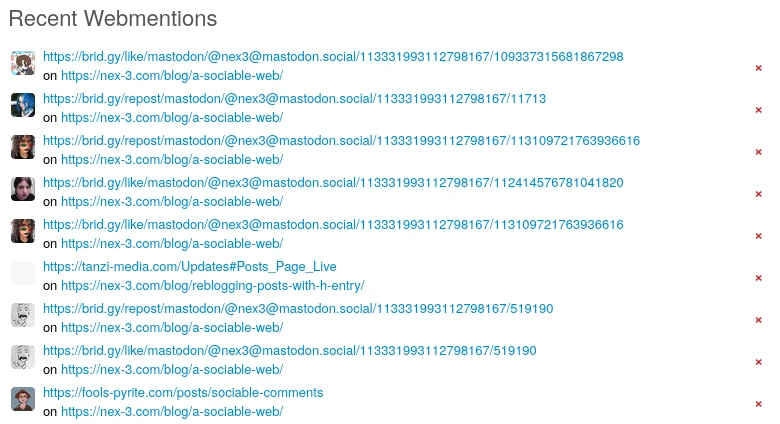
The simplest thing you can do is just look at the Webmentions you receive like a notifications feed on a social media site, and appreciate that people like what you're up to. I get all my Webmentions delivered to me as an RSS feed (more on that below), and I'll always check out the links to see what people are saying.

My Webmention notification feed on webmention.io
In addition to being the easiest to set up, I think this is actually the most useful thing to do with Webmentions. Having a way to see when people reply to your posts makes conversation possible and seeing people's appreciation encourages performance. Even if you never go beyond using Webmentions as pure notifications, it's a great way to become more interconnected.
Replies as comments
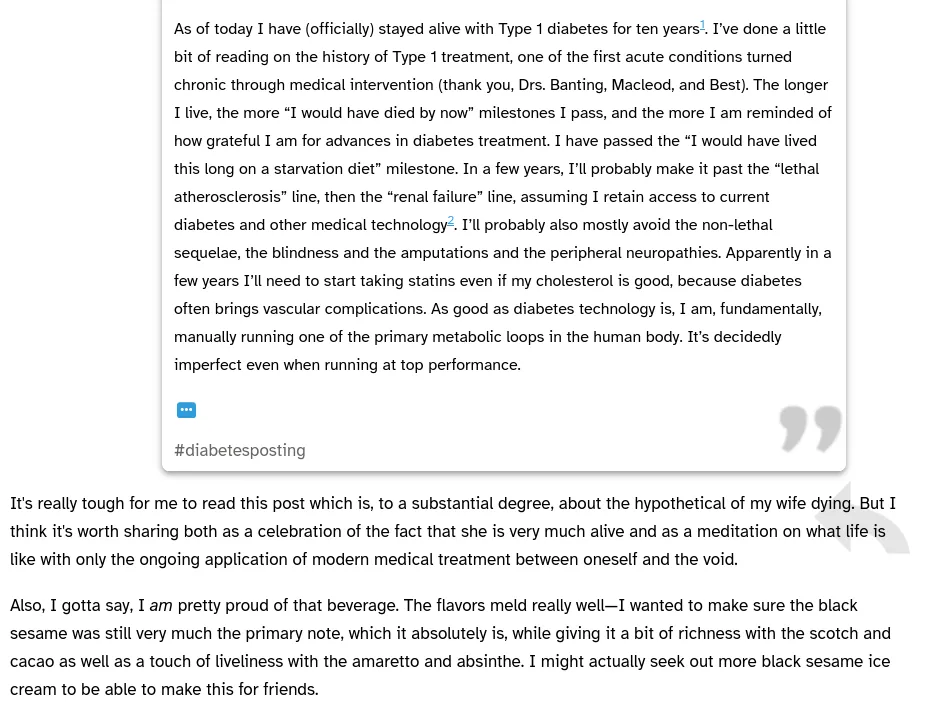
If someone makes a post on their blog that's replying to yours and sends you a Webmention, you can display that reply like a comment underneath your post. This is pretty common for out-of-the-box Webmention plugins, like this one for WordPress[1]. You can see it in action on Liz's WordPress blog where my reply on this blog shows up as a comment on hers, with my avatar and the original posting date and everything.
Making this work nicely requires a bit of setup on the part of the
page that contains the link, though. A computer isn't smart enough
to take any old webpage and figure out which parts of it are the
author's name, the author's avatar, the text of the reply, and so
on. In order for all of that to work nicely, the linking page needs
to use
h-entry metadata
to explicitly indicate all this information. Fair warning:
h-entry is unavoidably a bit technical to set
up. since it requires editing HTML. That said, some blog hosts like
micro.blog do support it out of
the box, and others like WordPress have
plugins to handle it for you.
Even if a page is mentioned by something without any metadata, it can still display a link back; it just won't have much additional information. Here's what a bare, metadata-free mention looks like on my blog:

Reposts and likes
In addition to replies, which are basically reposts or links with
additional content, Webmentions + h-entry can express a
number of other relationships between posts. (Technical moment:
which relationship you express depends on which
class attribute you put on the link. For example,
<a class="u-in-reply-to"
href="...">
indicates that you're replying to the linked post. A link without a
class is just treated as a generic mention.)
-
Reposts (
class="u-repost-of"): This usually indicates that you're reposting some or all of the content of another post with minimal additional content of your own. This is modeled on the Twitter retweet more than the Tumblr reblog, which I think is better expressed as a reply. -
Likes (
class="u-like-of"): This indicates that you're expressing appreciation of a post, also usually without additional content. You might, for example, have a page on your website that's just there to contain "like" links. I personally don't use this one, because I find commenting to be a more personal way of expressing my appreciation, even if it's just a little ":yeah:".
There are more relationships between pages that aren't as widely supported, like RSVPs to events, reviews of media, translations of posts, and so on. But these are the main ones, especially if you're coming at it from a social angle.
How do I send Webmentions?
Some sites that support Webmentions will provide you a handy text box into which you can paste the URL of a page which links to the page you're on. My blog has this at the bottom of each page, for example. But not all pages have a form for this, and even if they did it would get pretty annoying to do manually all the time.
Blog software and plugins that support Webmentions will usually automatically handle this for you, sending them out every time you make a post (or edit it, so that websites know to update any Webmentions they display). But if it doesn't, don't despair—webmention.app has your back. It takes a bit of doing, but you can set it up to send Webmentions every time your RSS feed updates[2], which will work with just about any blog under the sun.
Edit: Apparently the old documentation[2:1] for setting this up now costs money, since IFTTT doesn't provide free webhook support anymore. Fortunately, Karma Chameleon has new instructions for setting it up with make.com instead, which is free.
How do I receive Webmentions?
Okay, this bit is unavoidably at least a little bit technical. Unless your blog platform supports Webmentions out-of-the-box or through a plugin, you're going to have to edit some HTML. But don't worry! I'll guide you through it.
I use webmention.io to receive Webmentions, and I recommend it. It's got a straightforward, sensible UI—the only wrinkle is that its signin process may not be what you're used to. But I'll guide you through that as well.
-
Choose an email address that you're okay exposing to the world. If you don't want to use your primary email, Fastmail and Proton both provide free accounts.
-
Let's say your domain name is
me.example.organd your email isme@example.org. Add the following to your website's HTML:<link rel="me" href="mailto:me@example.org"> <link rel="webmention" href="https://webmention.io/me.example.org/webmention">If possible, these should go just before the
</head>in your HTML. That said, if you can't edit your layout directly, these should work anywhere on the page. They won't be visible; they're just there to tell computers- this is an email address that belongs to the person who runs this website, and
- this is the URL to which to send Webmentions for this page.
The only real constraint is that they need to be on both the root page of your site and on each page that you want to receive Webmentions.
-
Go to webmention.io, type in your site's base URL under "Web Sign-In", and click "Sign In". It's important that you don't include a path in the URL (good:
https://example.org/, bad:https://example.org/blog/my-post). Otherwise the URL for the<link rel="webmention">we added above won't be correct. -
This will take you through a sign-in flow where a login code will be emailed to the email you put on your website above, which verifies that you are in fact the person who owns this website.
-
Once you're signed in, you'll be redirected to webmention.io/dashboard. I recommend bookmarking this, because for whatever reason there's not an easy way to get there from the main page without signing in all over again.
Once you're at the dashboard, you're good to go—webmentions will be
visible there, or you can get them in your feed reader by going to
"Settings > Mentions Feed" and copying the
mentions.atom URL into your feed reader[3].
Webmentions from other websites
Whether you're using your blog's built-in Webmention support, webmention.io, or some other system, you can use the brid.gy app to convert replies and comments on a bunch of other social websites into Webmentions on your site. I do this for the Fediverse, and you can see for example a bunch of Fediverse discussion below this post. It's sometimes a little shaky, especially because it doesn't always preserve threading accurately, but it works!
It looks like brid.gy can also act as a Webmention plugin for Tumblr, WordPress, Blogger, and Medium. I haven't tried this personally, so I can't vouch for it. But it might work great!
Go out there and get mentioned!
I really recommend getting Webmentions set up. It does involve a bit of silly rigamarole, it's true, but it's worth it to become part of the sociable web. And the more people start using this, the more it'll become a valuable feature for blogging platforms to support without any hassle. And now at least it'll be a bit demystified for those who want to understand what it's all about without reading W3C specifications.
-
WordPress has been the talk of the town lately for the WordPress.com CEO's non-stop heinous antics, so I hesitate to give it a full-throated endorsement. That said, it's by far the easiest way I know of to get up and running with all the IndieWeb technology from zero baseline knowledge, and fortunately the engine itself is open source so it's unlikely to collapse completely. Just maybe choose a hosting provider that's not WordPress.com. ↩︎
-
If you do choose to follow this documentation, note that it includes adding
&token=...to the hook URL. You can get a token by signing into webmention.app with a GitHub URL, but I don't think you really need to. Without a token, you can only make four requests per URL per hour, but if you're only sending one request per page anyways that won't matter. So you should be able to safely leave off the&token=...bit. ↩︎ ↩︎ -
There's also a
mentions.htmlURL, but you can ignore that. It uses anh-entrybased feed format that's pretty cool, but not at all widely supported whereas Atom is pretty much universal. ↩︎
I keep bringing up "Webmentions" in the context of discussing the sociable web and advocating for more people to adopt more social technologies on their websites, but I always run into a wall: there's no good place to link people to so they can understand more about what that means. All the existing explanations I've found are deep in the weeds of how Webmentions work on a technical level, which isn't a very helpful place to start for people who just want to post.
I want to fill that gap with this post, and give people who don't know the ins and outs of HTTP a working understanding of what Webmentions do and how to get them up and running for your site. To that end:
Webmentions are a way to let a website know that you linked to it.
That's it! At it's core, it's just that simple. If a website supports Webmentions, you tell it "Hey, here's the URL of a page with a link to you", it double-checks that the link actually exists, and then it does what it pleases with that information.
What can you do with Webmentions?
Notifications
The simplest thing you can do is just look at the Webmentions you receive like a notifications feed on a social media site, and appreciate that people like what you're up to. I get all my Webmentions delivered to me as an RSS feed (more on that below), and I'll always check out the links to see what people are saying.

My Webmention notification feed on webmention.io
In addition to being the easiest to set up, I think this is actually the most useful thing to do with Webmentions. Having a way to see when people reply to your posts makes conversation possible and seeing people's appreciation encourages performance. Even if you never go beyond using Webmentions as pure notifications, it's a great way to become more interconnected.
Replies as comments
If someone makes a post on their blog that's replying to yours and sends you a Webmention, you can display that reply like a comment underneath your post. This is pretty common for out-of-the-box Webmention plugins, like this one for WordPress[1]. You can see it in action on Liz's WordPress blog where my reply on this blog shows up as a comment on hers, with my avatar and the original posting date and everything.
Making this work nicely requires a bit of setup on the part of the
page that contains the link, though. A computer isn't smart enough
to take any old webpage and figure out which parts of it are the
author's name, the author's avatar, the text of the reply, and so
on. In order for all of that to work nicely, the linking page needs
to use
h-entry metadata
to explicitly indicate all this information. Fair warning:
h-entry is unavoidably a bit technical to set
up. since it requires editing HTML. That said, some blog hosts like
micro.blog do support it out of
the box, and others like WordPress have
plugins to handle it for you.
Even if a page is mentioned by something without any metadata, it can still display a link back; it just won't have much additional information. Here's what a bare, metadata-free mention looks like on my blog:

Reposts and likes
In addition to replies, which are basically reposts or links with
additional content, Webmentions + h-entry can express a
number of other relationships between posts. (Technical moment:
which relationship you express depends on which
class attribute you put on the link. For example,
<a class="u-in-reply-to" href="..."> indicates
that you're replying to the linked post. A link without a class is
just treated as a generic mention.)
-
Reposts (
class="u-repost-of"): This usually indicates that you're reposting some or all of the content of another post with minimal additional content of your own. This is modeled on the Twitter retweet more than the Tumblr reblog, which I think is better expressed as a reply. -
Likes (
class="u-like-of"): This indicates that you're expressing appreciation of a post, also usually without additional content. You might, for example, have a page on your website that's just there to contain "like" links. I personally don't use this one, because I find commenting to be a more personal way of expressing my appreciation, even if it's just a little ":yeah:".
There are more relationships between pages that aren't as widely supported, like RSVPs to events, reviews of media, translations of posts, and so on. But these are the main ones, especially if you're coming at it from a social angle.
How do I send Webmentions?
Some sites that support Webmentions will provide you a handy text box into which you can paste the URL of a page which links to the page you're on. My blog has this at the bottom of each page, for example. But not all pages have a form for this, and even if they did it would get pretty annoying to do manually all the time.
Blog software and plugins that support Webmentions will usually automatically handle this for you, sending them out every time you make a post (or edit it, so that websites know to update any Webmentions they display). But if it doesn't, don't despair—webmention.app has your back. It takes a bit of doing, but you can set it up to send Webmentions every time your RSS feed updates[2], which will work with just about any blog under the sun.
Edit: Apparently the old documentation[2:1] for setting this up now costs money, since IFTTT doesn't provide free webhook support anymore. Fortunately, Karma Chameleon has new instructions for setting it up with make.com instead, which is free.
How do I receive Webmentions?
Okay, this bit is unavoidably at least a little bit technical. Unless your blog platform supports Webmentions out-of-the-box or through a plugin, you're going to have to edit some HTML. But don't worry! I'll guide you through it.
I use webmention.io to receive Webmentions, and I recommend it. It's got a straightforward, sensible UI—the only wrinkle is that its signin process may not be what you're used to. But I'll guide you through that as well.
-
Choose an email address that you're okay exposing to the world. If you don't want to use your primary email, Fastmail and Proton both provide free accounts.
-
Let's say your domain name is
me.example.organd your email isme@example.org. Add the following to your website's HTML:<link rel="me" href="mailto:me@example.org"> <link rel="webmention" href="https://webmention.io/me.example.org/webmention">If possible, these should go just before the
</head>in your HTML. That said, if you can't edit your layout directly, these should work anywhere on the page. They won't be visible; they're just there to tell computers- this is an email address that belongs to the person who runs this website, and
- this is the URL to which to send Webmentions for this page.
The only real constraint is that they need to be on both the root page of your site and on each page that you want to receive Webmentions.
-
Go to webmention.io, type in your site's base URL under "Web Sign-In", and click "Sign In". It's important that you don't include a path in the URL (good:
https://example.org/, bad:https://example.org/blog/my-post). Otherwise the URL for the<link rel="webmention">we added above won't be correct. -
This will take you through a sign-in flow where a login code will be emailed to the email you put on your website above, which verifies that you are in fact the person who owns this website.
-
Once you're signed in, you'll be redirected to webmention.io/dashboard. I recommend bookmarking this, because for whatever reason there's not an easy way to get there from the main page without signing in all over again.
Once you're at the dashboard, you're good to go—webmentions will be
visible there, or you can get them in your feed reader by going to
"Settings > Mentions Feed" and copying the
mentions.atom URL into your feed reader[3].
Webmentions from other websites
Whether you're using your blog's built-in Webmention support, webmention.io, or some other system, you can use the brid.gy app to convert replies and comments on a bunch of other social websites into Webmentions on your site. I do this for the Fediverse, and you can see for example a bunch of Fediverse discussion below this post. It's sometimes a little shaky, especially because it doesn't always preserve threading accurately, but it works!
It looks like brid.gy can also act as a Webmention plugin for Tumblr, WordPress, Blogger, and Medium. I haven't tried this personally, so I can't vouch for it. But it might work great!
Go out there and get mentioned!
I really recommend getting Webmentions set up. It does involve a bit of silly rigamarole, it's true, but it's worth it to become part of the sociable web. And the more people start using this, the more it'll become a valuable feature for blogging platforms to support without any hassle. And now at least it'll be a bit demystified for those who want to understand what it's all about without reading W3C specifications.
-
WordPress has been the talk of the town lately for the WordPress.com CEO's non-stop heinous antics, so I hesitate to give it a full-throated endorsement. That said, it's by far the easiest way I know of to get up and running with all the IndieWeb technology from zero baseline knowledge, and fortunately the engine itself is open source so it's unlikely to collapse completely. Just maybe choose a hosting provider that's not WordPress.com. ↩︎
-
If you do choose to follow this documentation, note that it includes adding
&token=...to the hook URL. You can get a token by signing into webmention.app with a GitHub URL, but I don't think you really need to. Without a token, you can only make four requests per URL per hour, but if you're only sending one request per page anyways that won't matter. So you should be able to safely leave off the&token=...bit. ↩︎ ↩︎ -
There's also a
mentions.htmlURL, but you can ignore that. It uses anh-entrybased feed format that's pretty cool, but not at all widely supported whereas Atom is pretty much universal. ↩︎
Webmentions (16) What's that?
-
 mentioned
on artlung.com
mentioned
on artlung.com
A Non-Technical Intro to Webmentions can’t help but be a tiny bit technical. But it’s certainly approachable. Nice work Natalie!
Here’s how Natalie boiled them down:
Webmentions are a way to let a website know that you linked to it.
-
 replied
on beppo.online
replied
on beppo.online
@nex3 I've been meaning to look into Webmentions, and this was a good read! I remember being really excited about Pingbacks when I was a kid so stuff like this is just very delightful to me. Now I'm itching to implement it on my own blog
-
 replied
on mastodon.social
replied
on mastodon.social
@starlight ooh what's your blog, I don't think I'm following you (unless you mean your tumblr which I am)
- mentioned on analogalpaca.pika.page
-
 replied
on graphics.social
replied
on graphics.social
@nex3 thank you for this, excellent write-up for someone new to the topic like myself. ????
Tiny typo: twitter retwee*n* .
-
 replied
on mastodon.social
replied
on mastodon.social
@nex3 How does web mention spam management work these days?
-
 replied
on mastodon.social
replied
on mastodon.social
@nex3 (An excellent and useful post, thank you!)
-
 replied
on tooting.intensifi.es
replied
on tooting.intensifi.es
Ce genre de standard « platform agnostic » ça donne envie de rêver à un web post-plateformes, un retour à sa vision originale. Dans le même genre ça me fait penser à la disparition des flux RSS au profit des infolettres par courriel, lecteurs propriétaires et autres notifications natives
lastboost
#LastBoost @nex3 -
 replied
on tooting.intensifi.es
replied
on tooting.intensifi.es
C’est un peu triste, parce que mine de rien RSS c’est un outil formidable et complètement interopérable, qui laisse l’utilisateur libre de quoi faire du flux d’informations: une notification à chaque nouvelle entrée, un digest quotidien/hebdo, heck même un digest généré par un LLM, si la bouillie régurgitée par une IA c’est votre truc. Le fait est que l’utilisateur a la maîtrise.
-
 replied
on tooting.intensifi.es
replied
on tooting.intensifi.es
Mais non, au lieu de ça je dois naviguer dans les réglages de notifications de chaque foutu site sur lequel je suis inscrit pour opt out des courriels dont je me fous, ou refuser régulièrement d’activer les notifications, vu que certains sites me prennent suffisamment pour un con pour me remettre régulièrement un pop-in me proposant d’activer les notifications bro, please enable them bro I promise we won’t spam you, just one click bro
-
 replied
on mastodon.social
replied
on mastodon.social
@doty you can blocklist specific domains or set web mentions to only display once you've approved them. I think you can in theory also pipe them through Akismet or another antispam service. so far I've only had a few spam mentions, so it hasn't been a big worry.
there's also the Vouch extension (https://indieweb.org/Vouch), but that seems *much* more complex to actually send mentions for and I don't know of any implementations that support it
Vouch -
 replied
on mastodon.social
replied
on mastodon.social
@starlight I'm already fascinated by this Link's Awakening post
-
 mentioned
on oakreef.ie
mentioned
on oakreef.ie
Continuing to crib from Natalie I have finally gotten around to trying out webmentions for this site.
I had bookmarked her posts on it and made notes and was going to get around to implementing it myself when I thought “hey I’m using Jekyll has a webmentions plugin already been made for Jekyll?” and the answer was of course it had. Adding it was very straightforward and hopefully it works out…
-
mentioned
on damien.zone
I've done some tweaks to the layout of the site around links,
code bitsand other things I'm probably forgetting.Oh, yeah, and the blog has Webmentions support now! Meaning that if you mention my blog from your website or on social media (Bluesky, Mastodon), it should appear alongside comments on the blog.
Also, if you had my button on your website, and you included the direct link, please update…
-
mentioned
on damien.zone
I've done some tweaks to the layout of the site around links,
code bitsand other things I'm probably forgetting. The /blog page looks a bit more feed-like now as well.Oh, yeah, and the blog has Webmentions support now! Meaning that if you mention my blog from your website or on social media (Bluesky, Mastodon), it should appear alongside comments on the blog.
Also, if you had my button…
-
mentioned
on aenore.fr
turns out setting this up was a lot more straightforward than i assumed it would be! i will likely write something for the resources section aimed at ppl similarly intimidated as i was by the idea of querying an API, caching and then displaying the obtained data.
if you're unfamiliar with them, i'd recommend this post by Natalie @nex3 explaining what they enable without going too deep into the technical aspect.
now…